Seit dem letzten Elementor Update haben sich vielen Einstellungen geändert.
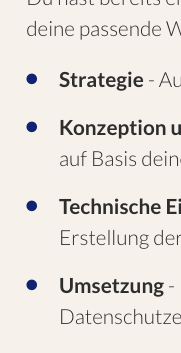
Eine wesentliche Änderung betrifft das Icon-Liste Widget.

Der Vorher-Nachher-Vergleich
Eine große Veränderung ist die Ausrichtung der Icons, wenn der Inhalt mehrzeilig ist. Vorher wurde das Icon am Anfang der Zeile ausgerichtet. Nun wird es zentriert:

Vor dem Update – Icons sitzen oben ausgerichtet

Nach dem Update – Icons sitzen zentriert
Durch die zentrierte Ausrichtung, kann man den Inhalt leider nicht mehr gut lesen.
Momentan gibt es im Elementor Page Builder leider nicht die Möglichkeit diese Einstellung zu ändern.
Deshalb findet ihr hier ein einfaches Tutorial, wie ihr die Elementor-Icon-Liste Icons mit Hilfe von CSS Ändern vertikal an den Text ausrichten könnt.
So kannst du die Icons vertikal ausrichten:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Mit Hilfe dieses Codes werden die Icons vertikal ausgerichtet:
.elementor-widget .elementor-icon-list-item,
.elementor-widget .elementor-icon-list-item a {
align-items: start !important;
}
Kopiere diesen CSS Code und füge ihn bei beim Widget unter Erweitert>eigenes CSS ein
Mit Hilfe dieses CSS-Codes kannst du den Innenabstand (Padding) einstellen:
.elementor-icon-list-icon
{padding: 10px 0px 0 0 !important;
}
Ergänze bei den 10px die passende Zahl für deine Schriftgröße/Icon
Möchtest du noch weitere Tool Tipps & Tutorials? Dann schau hier vorbei:
So erstellst du deine eigene 404-Fehlerseite mit Elementor oder
So kannst du Überschriften mit Gold-Effekt erstellen in Elementor
Video Transkription
Seit einem der letzten Updates ist bei dem Listen Widget von Elementor eine neue Einstellung. Und wie du hier siehst, sitzen die Icons mittlerweile zentriert, vorher waren sie vertikal am Anfang der Aufzählung ausgerichtet. Momentan gibt es mit diesem Icon-Liste-Widget keine Möglichkeit, dieses Icon vertikal auszurichten.
Daher zeige ich dir jetzt, wie du mithilfe eines CSS-Codes Deine Icons wieder vertikal ausrichten kannst. Dazu klickst du das Listen Widget an, gehst auf den Reiter Erweitert und auf Eigenes CSS. Unter dem Video findest du zwei Codes. Wir kopieren den ersten Code und fügen ihn hier direkt ein. Und du siehst, dass deine Icons nun am Anfang der Aufzählung ausgerichtet werden.
Jetzt sieht es leider so aus, als ob der Haken etwas zu weit nach oben ausgerichtet wurde. Dafür gibt es nun den zweiten Code. Den kopierst du und fügst ihn direkt unter den ersten Code. Mit Hilfe dieses Codes kannst du nun dein Icon noch etwas justieren. Du siehst ich habe hier 10px eingegeben und das Icon ist weiter nach unten gerutscht. Jetzt ist es ein bisschen zu weit gerutscht und nun können wir hier andere Angabe probieren. Also du kannst hier jede Zahl einsetzen, jede Pixelzahl und du siehst, dass dein Icon an diese Stelle rutscht. Ich würde jetzt mal ausprobieren, wie es am besten aussieht und die vier Pixel sehen doch ganz gut aus.
Jetzt sieht es so aus, als ob das Aufzählungszeichen bündig ist. Diese Einstellung hat er nun auf der kompletten Seite übernommen. Wenn du auf einer anderen Seite nun eine Liste hast, kannst du das einfach mit diesem CSS-Code wiederholen.