Deine Website ist fertig, und dir fällt auf, dass beim Aufrufen das WordPress-Logo im Browserfenster erscheint? Wenn du das ändern möchtest, dann bist du hier richtig. Ich erkläre dir zwei einfache Wege, wie du das WordPress-Favicon innerhalb weniger Minuten ändern kannst und dein eigenes Icon einfügen kannst.
Was ist ein Favicon?
Ein Favicon ist ein kleines, quadratisches Symbol oder Logo, das in der Adressleiste eines Browsers neben der URL einer Webseite angezeigt wird. Es erscheint auch in den Lesezeichen im Browser oder in Tabs, wenn du eine Seite speicherst oder mehrere Tabs offen hast.


Wieso du ein eigenes Favicon verwenden solltest
Favicons helfen dabei, eine Webseite schnell zu erkennen und sind ein wichtiger Teil des visuellen Brandings einer Website. Das kleine Symbol ist ein wichtiger Wiedererkennungswert. Deine Website-Besucher gewöhnen sich mit der Zeit an das Website-Icon und erkennen deine Website daran. Außerdem lässt ein Favicon deine Website automatisch professioneller und seriöser erscheinen, als wenn dort noch das WordPress-Icon zu sehen ist.
Worauf kommt es beim Favicon an?
Als Favicon wird meist eine kleinere Version des Logos oder ein Logomark verwendet. Das Favicon ist quadratisch und sollte für eine optimale Darstellung in einer Größe von 512 x 512 Pixel hochgeladen werden.
P.S. Wenn du dir ein Brand Design von einer Designerin erstellen lässt, dann achte darauf, dass du auch verschiedene Versionen eines Logos (z.B. ein Logomark) oder auch ein Logomark bekommst. In meinem Angebot Brand Design Day biete ich daher verschiedene Versionen und Größen eines Logos an.
So kannst du ein eigenes WordPress-Favicon erstellen
Solltest du noch kein eigenes Logo haben, gibt es auch online Favicon-Generatoren wie z.B. RealFaviconGenerator, mit denen du ganz einfach dein eigenes Icon erstellen kannst.

So kannst du das WordPress-Symbol auf deiner Website ändern
Ich möchte dir zwei Wege zeigen, wie du ein eigenes Favicon zu deiner Webseite hinzufügst. Du kannst entweder den WordPress Customizer verwenden, um wesentliche Bestandteile deines WordPress-Themes zu ändern. Oder du nutzt den Weg über den Elementor Page Builder, um ein Favicon in den Grundeinstellungen deines Themes einzubinden. Es gibt auch die Möglichkeit, Plugins zu verwenden oder das Favicon auf deinen FTP-Server hochzuladen. Da es aber viel einfachere Wege gibt, verzichte ich an dieser Stelle auf die Anleitung für diese zwei Optionen.
Video Tutorial

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Tutorial: Favicon in WordPress über den Customizer einfügen oder ändern
Der erste Weg das Favicon auf deiner WordPress Website zu ändern ist der Weg über den Customizer.
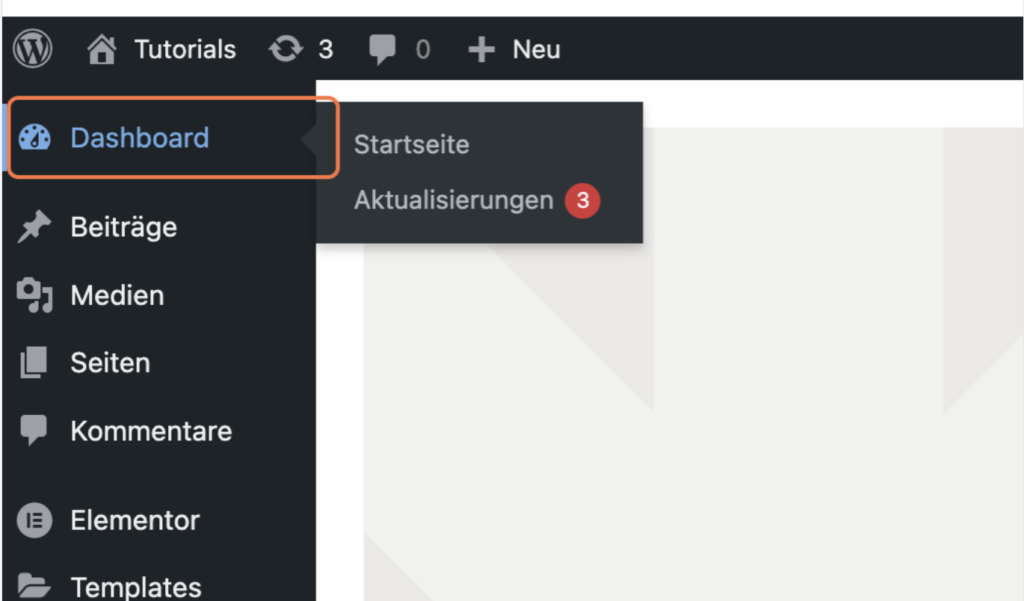
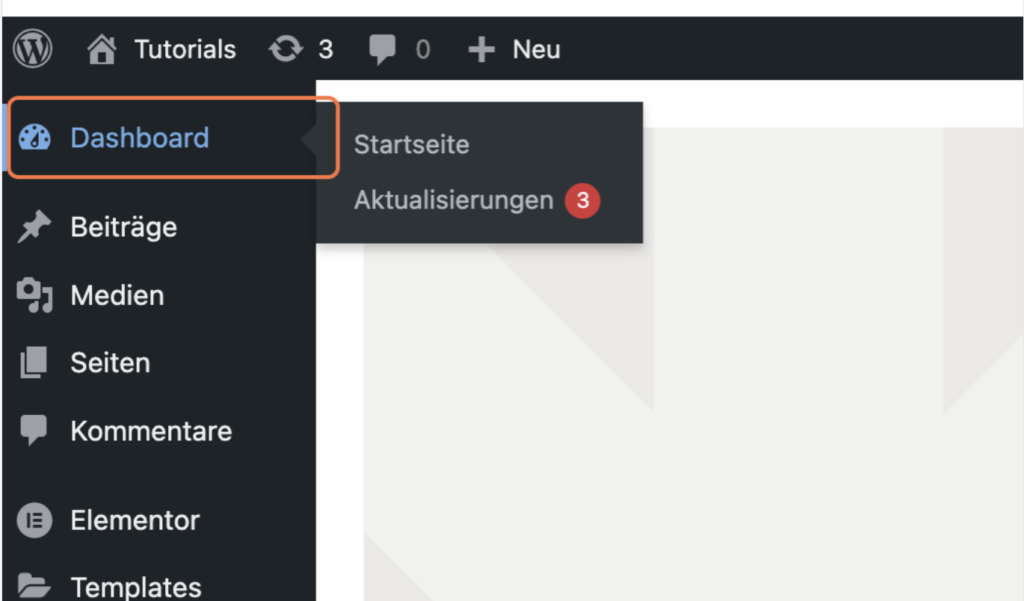
1. Logge dich in das Dashboard deiner WordPress Webseite ein.

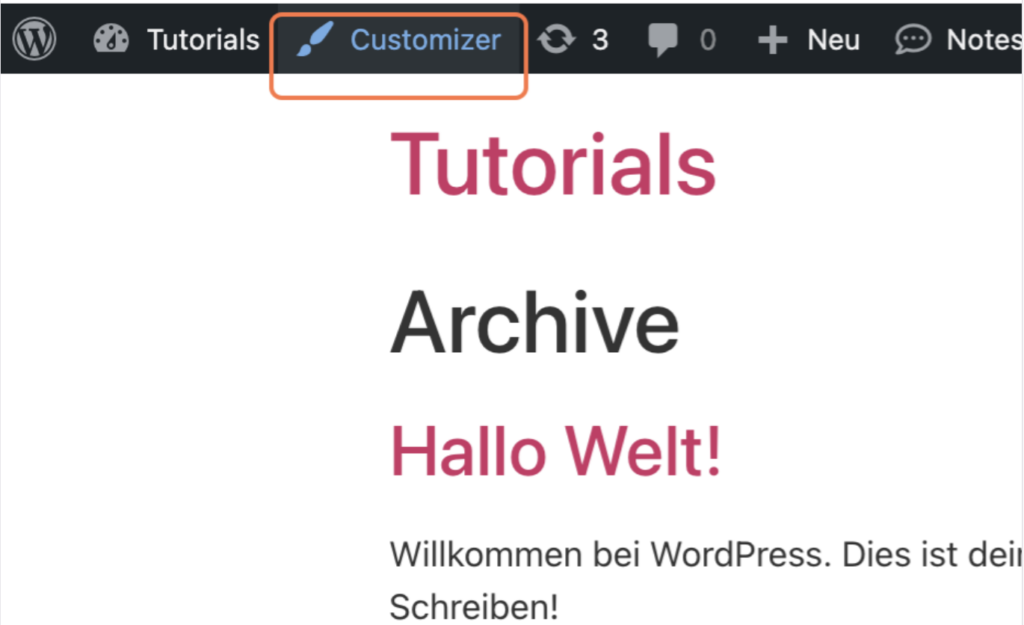
2. Klicke oben auf die Schaltfläche auf “Zur Website”

3. Öffne den Customizer

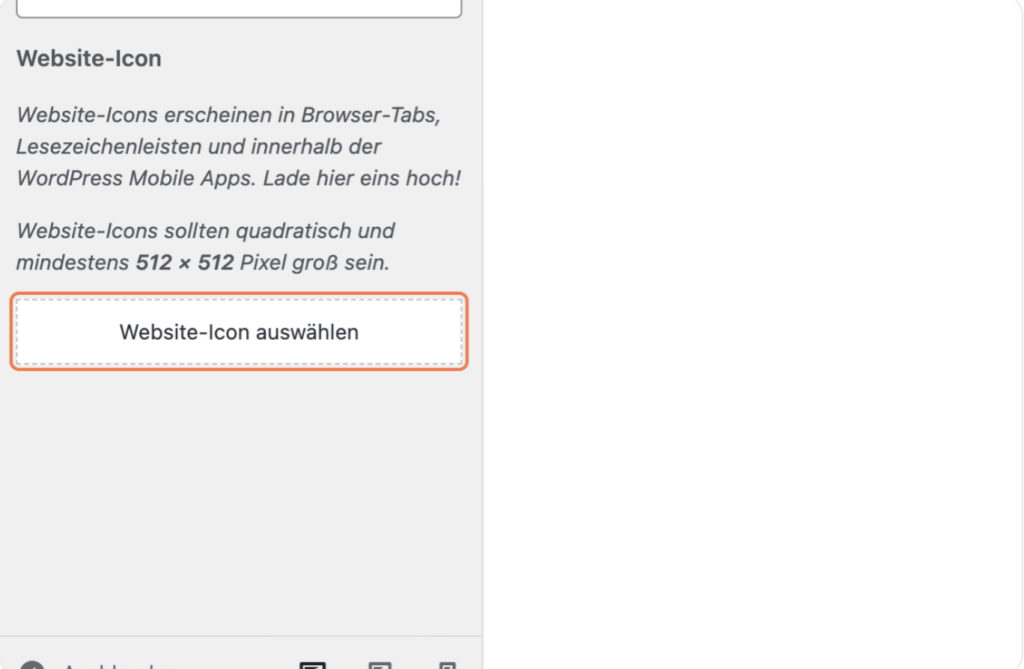
4. Klicke auf Website-Information

5. Klicke in der Seitenleiste auf “Website-Icon auswählen”

6. Wähle das passende Bild/Icon in der Mediathek aus oder klicke auf “Datei hochladen”, um ein neues Foto/Icon in der Mediathek einzufügen

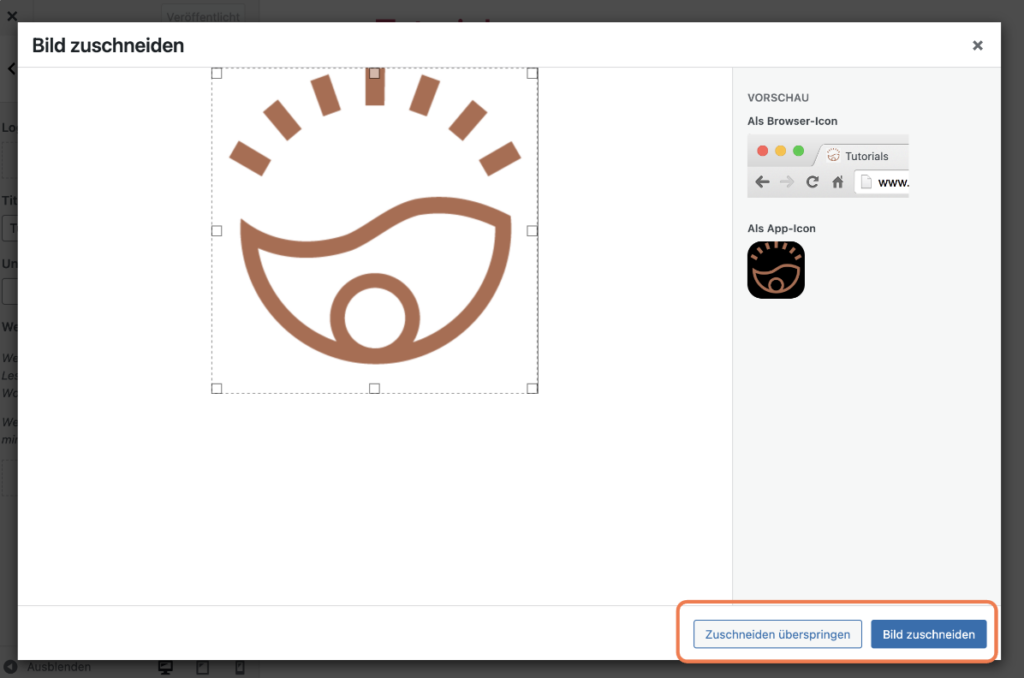
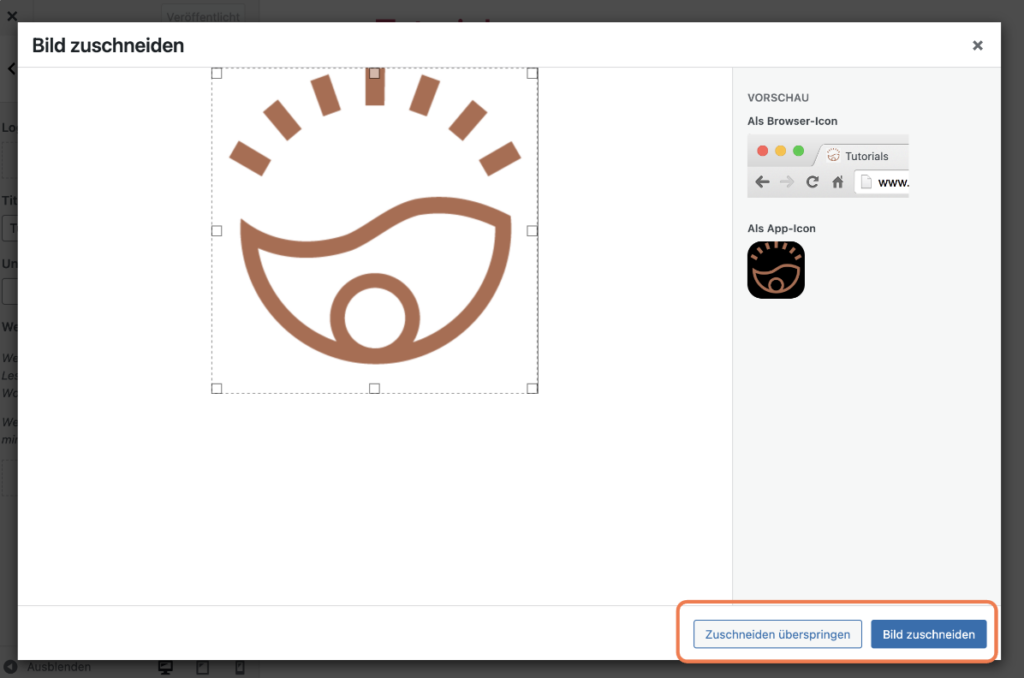
7. Jetzt hast du noch die Möglichkeit das Bild zuzuschneiden oder zuschneiden zu überspringen

8. Klicke auf “Veröffentlichen” und schon hast du dein Website-Icon geändert

Tutorial: Favicon in WordPress über den Elementor Page Builder einfügen oder ändern
Die Zweite Möglichkeit dein Favicon zu personalisieren geht direkt über den Elementor Page Builder in WordPress.
1. Logge dich in das Dashboard deiner WordPress Webseite ein.

2. Klicke oben auf die Schaltfläche auf “Zur Website”

3. Öffne den Elementor Page Builder

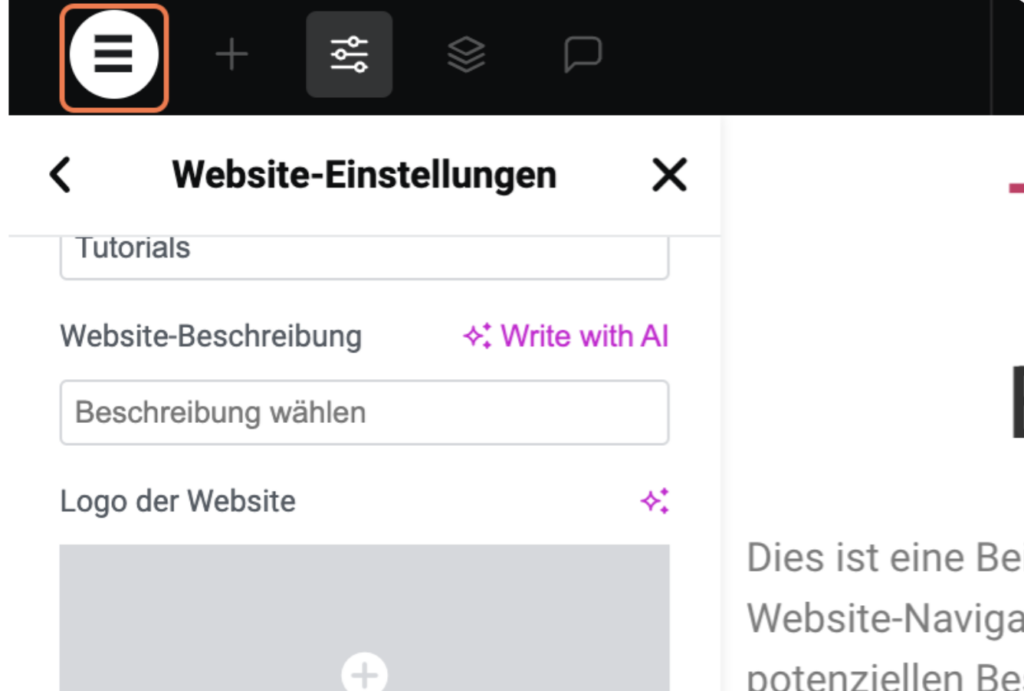
4. Klicke in der Toolbar auf “Website-Einstellungen”

5. Klicke in der Seitenleiste auf “Website-Informationen”

6. Klicke in der Seitenleiste auf “Favicon der Website” um ein neues Bild hochzuladen

6. Wähle das passende Bild/Icon in der Mediathek aus oder klicke auf “Datei hochladen”, um ein neues Foto/Icon in der Mediathek einzufügen

7. Jetzt hast du noch die Möglichkeit das Bild zuzuschneiden oder zuschneiden zu überspringen

8. Klicke auf “Änderung speichern”

9. Klicke in der Toolbar auf das Elementor Logo

10. Klicke auf “Zu WordPress wechseln”, um den Elementor Page Builder wieder zu schließen.

Und schon hast du mit ganz wenig klicks deine Website ein großes Stück einzigartiger und Professioneller gemacht.
Video Transkription
Hi, ich bin Steffi und im heutigen Video möchte ich dir zeigen, wie du dir deine individuelle 404-Fehler-Seite mit WordPress und dem Elementor Page Builder erstellst. Dann würde ich sagen, starten wir direkt los.
Warum es sinnvoll ist, eine eigene 404-Fehler-Seite anzulegen?
Immer wenn ein Link nicht mehr auf deiner Webseite verfügbar ist, dann wird eine Fehlermeldung angezeigt. Wenn du mit Elementor nun deine eigene Fehlerseite anlegst, dann kannst du die Menschen, die auf diese Seite kommen, weiterleiten und sie kommen nicht in eine Sackgasse.
Das heißt, wenn du zum Beispiel irgendwo in einem alten Beitrag einen Link verlinkt war, der nicht mehr gültig ist, dann taucht automatisch diese Fehlermeldung auf. Und das zu verhindern und vielleicht eine neue Option anzubieten, gibt es die Funktion eine 404 Fehlerseite selbst einzurichten. Und mit Elementor geht das mittlerweile super einfach und es gibt auch schon eine Menge Vorlagen, die du verwenden kannst. Deswegen machen wir das jetzt zusammen.
Erklärung
Ich befinde mich im Backend meiner Webseite und klicke zuallererst mal auf Templates und Theme Builder. Beim Theme Builder kann ich verschiedene Seiten anlegen und hier hast du auch die Möglichkeit eine individuelle Error-Seite anzulegen. Dazu gehen wir einmal auf das Plus und fügen eine neue Seite hinzu. Zuallererst findest du hier eine gute Übersicht mit Vorlagen und du kannst überlegen, du musst überhaupt nicht vom Null auf die Seite aufbauen, sondern kannst auch auf schöne Vorlagen zugreifen, die du anpassen könntest.
Zwei Sachen, die du dir im Vorfeld überlegen solltest, sind,
- wie möchtest du die Person ansprechen, die auf deine Fehlerseite stößt?
- Und das zweite ist, was möchtest du ihr für Optionen bieten?
Vielleicht hast du auch schon mal lustige Fehlerseiten gesehen, falls eine Webseite nicht mehr aufrufbar war. Und das kann auch schon erheitern und kann auch dazu beitragen, dass ich den ersten Frust, nachdem ich die Webseite aufrufen wollte und es funktioniert nicht, mit einem Schmunzeln deine Webseite verlasse oder weitergehe. Das heißt, du kannst dir überlegen, ob du die Ansprache witzig gestaltest. Das würde ich allerdings nur tun, wenn das zu deinem Unternehmenston passt.
Wenn du nämlich eher seriös bist und eigentlich gar nicht so viel Humor in deine Texte einfließen lässt, dann passt es nicht eine witzige 404 Fehlerseite zu erstellen. Das heißt als erstes überleg dir die Ansprache. Das zweite ist, was möchtest du als nächstes der Person bieten. Möchtest du sie weiterleiten auf deinen Blog? Möchtest du sie weiterleiten auf ein Produkt, such ein Ziel aus und biete es dann offensiv auf der Fehlerseite an. Wir suchen jetzt mal hier eine Fehlerseite aus, die wir anpassen wollen, die vielleicht auch zu unserem Stil passt. Dann gehe ich einfach auf einfügen und schon hat er hier die Fehlerseite übernommen. Jetzt können wir die Fehlerseite ganz individuell anpassen, wie deine Webseite auch. Das heißt, du kannst auch erst mal die Bilder tauschen, du kannst hier auch das Logo Tauschen in dein Logo und kannst hier auch die Texte nach deinen Texten anpassen.
Und wenn du das gemacht hast und fertig bist und deine 404 Fehlerseite individuell angepasst hast, dann klickst du hier auf veröffentlichen und hier wird schon gefragt wo die Fehlerseite erscheinen soll. Falls das nicht bei dir da ist, dann kannst du einfach auf Bedingungen hinzufügen klicken und dann kannst du hier eingeben 404 Seite. Wenn du jetzt auf Save and Close gibst, dann hast du quasi die Seite angelegt und immer wenn jetzt jemand einen falschen Link eingibt, dann wird er automatisch auf diese 404 Fehler Seite weitergeleitet. Das war auch schon der Zauber. Es ist also ganz einfach, du musst nur die richtige Einstellung wählen, dass du die als Template hinterlegst. Du kannst natürlich die Seite auch komplett selbst aufbauen und in deinem eigenen Design gestalten oder du suchst dir ein Template aus, das du anpasst mit deinen Texten und dann deine Seite veröffentlicht und so sparst du dir Sackgassen und kannst dann eine Option oder eine Lösung an deine Website Besucher bieten. Ich hoffe das Tutorial konnte dir weiterhelfen. Schau dich gerne auf meinem Kanal da gibt es noch weitere tolle Tipps zu WordPress und Elementor.
Und dann sehen wir uns beim nächsten Video.