Ein zentrales Element deiner Website ist die Website Navigation. Sie ist dazu da, damit die User*innen sich auf deiner Website orientieren können.
Dabei gibt es, wie immer, Punkte die man beachten sollte, damit sich die User*innen gut zurecht finden können.
Hauptaufgaben der Website Navigation
Wie bereits erwähnt, ist die Hauptaufgabe einer Navigation, dass die User*innen sich auf deiner Website zurechtfinden können. Die Website Navigation beantwortet bereits Fragen bevor sich die User*innen sie sich stellen:
- Auf welcher Seite befinde ich mich aktuell?
- Wo finde ich Informationen die mich interessieren?
- Wie komme ich schnell an die Informationen die ich Suche?
- Wie komme ich wieder zurück auf meinen Ausgangspunkt?
Navigationsstile
Es gibt verschiedene Navigationsstile. Oft findet man die Navigation oben im Header oder auf der linken Seite deiner Website. Seitdem das Smartphone an Bedeutung gewonnen hat und die meisten User*innen mit dem Smartphone im Internet surfen, hat sich das Hamburger Menü etabliert.
„Hamburger–Menü-Icon“ ist ein umgangssprachlicher Name für ein Icon mit drei waagerechten, parallel zueinander platzierten Strichen. Das Icon erinnert an einen stilisierten Hamburger und hat daher diesen seinen Namen bekommen.

Es soll die Struktur einer Menüliste darstellen. Da das Icon häufig mit einem Hamburger assoziiert wurde, hat sich dieser Name etabliert. Die Bezeichnung entstand, weil das Icon mit den drei Lagen eines Hamburgers assoziiert werden kann.


Sortierung der Website Navigation
Die Punkte in der Navigation sind entweder nach Themen oder nach Wichtigkeit sortiert.
Achtung! Lass maximal 5 -7 Kategorien in deiner Navigation stehen. Zu viele Optionen überfordern die Besucher*innen deiner Website. Durch eine klare und strukturierte Navigation führst du die User*innen durch deine Website hindurch.
Von der Sortierung der Wichtigkeit, liest man auch immer von links nach rechts, oder von oben nach unten.
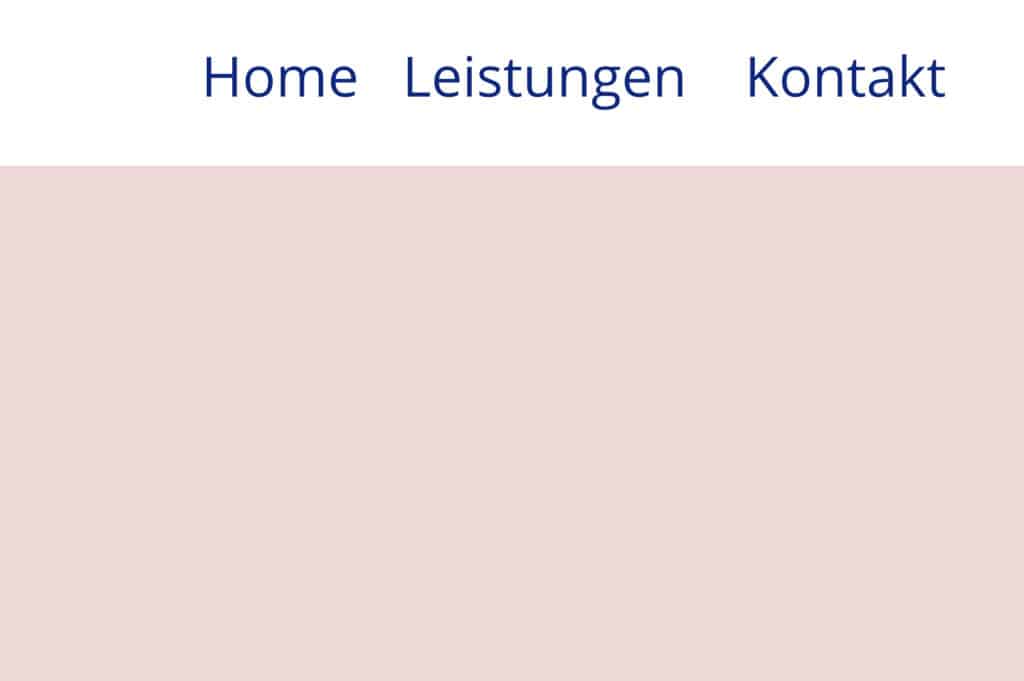
Die Elemente, die man von Beginn an sieht nennt man auch “Primäre Navigationsebene). Das sind die wichtigsten Oberkategorien in Form von Buttons/Links.
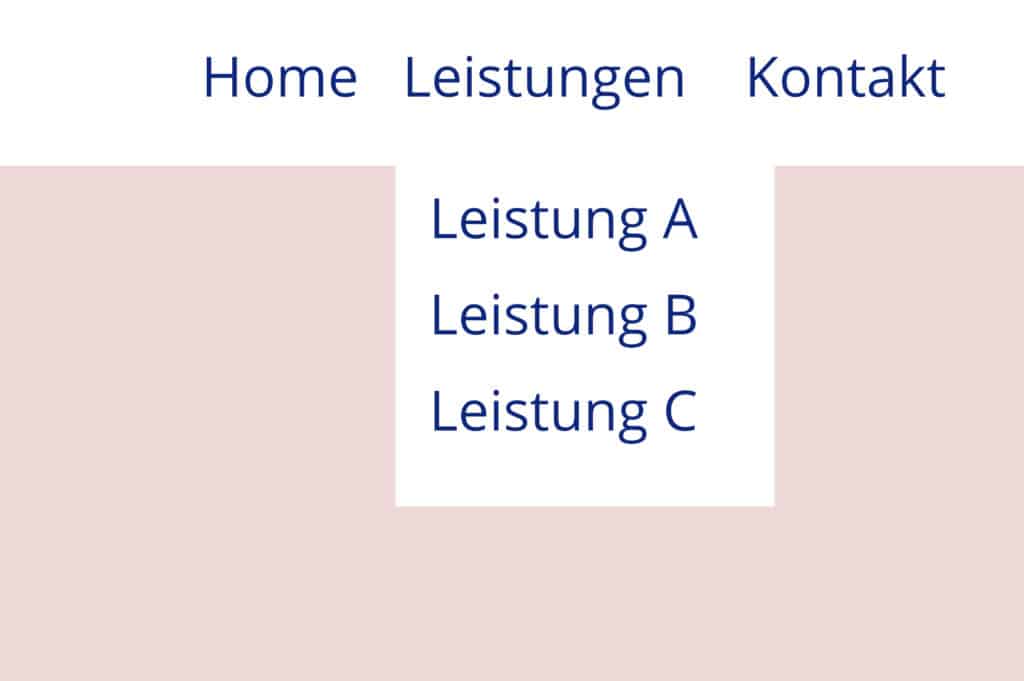
Die Sekundäre Navigationsebene zeigt sich in der Form eines Untermenüs ( auch Pulldown-Menü genannt). Die User*innen sehen die Punkte erst, wenn sie mit der Maus über den Oberpunkt in der Navigation fahren.


Fazit
Eine Navigationsstruktur ist das A und O deiner Website und will gut geplant werden. Nimm dir am besten Stift und Zettel und schreibe einmal alle Punkte auf, die auf deine Website gehören. Es braucht etwas Vorbereitungszeit um die ganzen Inhalte zu sortieren.
Hast du noch Fragen zu deiner Navigationsstruktur? Schreib mir einfach ein Nachricht.
Hat dir der Beitrag gefallen? Dann teile ihn gerne.