Auf den ersten Blick sieht jeder Aufbau einer Website anders aus. Viele unterschiedliche Anordnungen sind möglich. Doch generell muss das Rad nicht neu Erfunden werden. Bei vielen Elenden deiner Website ist es z.B. wichtig, dass man einen konventionellen Aufbau übernimmt.
Welche Bereiche man immer an der Gleichen Stelle erwartet und wie sich die Aufbau einer Website zusammensetzt erfahrt ihr jetzt.
Aufteilung deiner Website
Der Aufbau einer Website gliedert sich zuerst mal Grundsätzlich in drei Bereiche. Header, Body (Content Bereich oder Inhaltsbereich) und Footer.

Header
Der Header, ist wie der klassische Briefkopf des Geschäftspapiers. Dort findest du in der Regel das Logo an einer Prominenten Stelle.
Das zweite ist das Navigationsmenü. Das findet man häufig im Header oder direkt im Anschluss.
Der Header ist meist auf jeder Unterseite deiner Website gleich was den Inhalt betrifft. Die Größe des Heiders variiert meist. So ist er auf der Startseite meist größer als auf den jeweiligen Unterseiten. Er unterstützt so das Design deiner Website.
Body / Content Bereich
Im Bodybereich, auch Content (Inhalt) findet man, wie der Name schon sagt, den Inhalt deiner Website. Dieser Bereich sieht auf jeder deiner Unterseiten anders aus, je nach Inhalt.
Footer
Im Footer befinden sich alle deine notwendigen Informationen die sich unter der Informationspflicht deines Unternehmens befinden (bspw. Impressum), Aber auch Newsletter Anmeldungen/Abmeldungen,
Wo erwarten deine Besucher*innen welchen Inhalt?
Konsistente Platzierungen sind im Webdesign wichtig. Daher haben sich die Platzierung mancher Elemente als konsistent erwiesen. Das hat auch erhebliche Auswirkungen auf die Anwenderfreundlichkeit deiner Website und sollte beachtet werden.

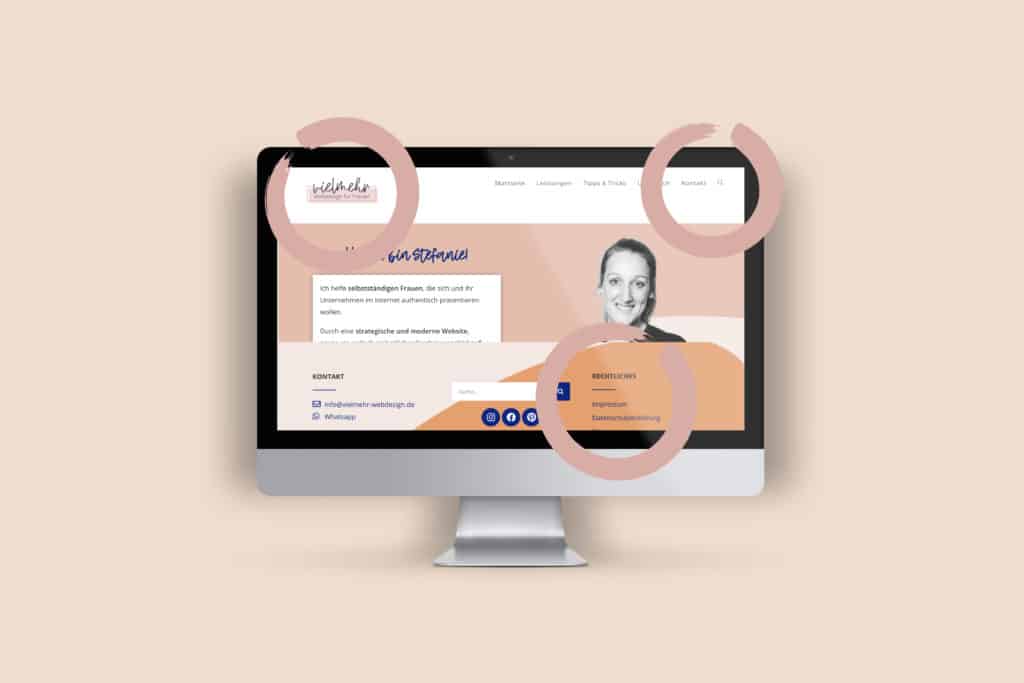
1. Logo
Das Logo befindet sich meist links oder mittig im Header. In den meisten Fällen ist es zusätzlich auch als Homebutton versehen. Das bedeutet, dass beim Klicken auf das Logo die Besucher*innen automatisch zurück auf die Startseite/Homepage gelangen.
Diese Funktion ist allerdings nicht jedem Bekannt. Daher würde ich immer empfehlen die Startseite noch zusätzlich in der Navigation zu verlinken.
2. Suchfunktion
Viele Webseiten verfügen mittlerweile über eine Suchfunktion. Mit dieser Suchfunktion kannst du die komplette Seite durchsuchen und gelangst so schneller zu dem Inhalt der dich Interessiert. Diese Lupe befindet sich in der Regel rechts im Header.
Generell sollte man nur die Suchfunktion einsetzen, wen den Besucher*innen deiner Website auch klar ist was sie dort überhaupt suchen können.
3. Sprachwahl
Sollte eine Seite in verschiedenen Sprachen (Mehrsprachige Websites) verfügbar sein, so findet man die Sprachwahl meistens ebenfalls rechts im Header.
4. Login
Manche Websites verfügen über einen Mitgliederbereich (z.B. Onlineshops oder Communities). Gibt es einen Zugang zum Mitgliederbereich (Login) befindet der sich auch meist oben rechts im Header
6. Warenkorb
Im Onlineshop ist der Warenkorb auch meistens rechts im Header angegliedert.
7. Rechtstexte
Zu den Rechtstexten Zählen Impressum, AGB und Datenschutzerklärung. Diese findet man grundsätzlich im Footer wieder.
Welche Seiten auf deiner Website wichtig sind kannst du in meinem Blogbeitrag “Diese 6 Seiten brauchst du für deine strategische Website” nachlesen.